Braucht Ihre WordPress-Website einen Google Tag Manager?
Ich meine, es gibt die Entwickler, die Wunder vollbringen, und dann gibt es die Nicht-Techniker.
In diesem Artikel besprechen wir, wie der Google Tag Manager Ihnen dabei helfen wird, potenzielle Tags über Ihr Projekt zu erstellen.
So können Sie Analyse- und Mess-Tag-Setups sicher und problemlos einsetzen.
Was ist der Google Tag Manager (GTM)?
Tags sind oft kleine Codestücke, die Sie in den HTML- oder Javascript-Code Ihrer Website einfügen, um bestimmte Daten abzurufen. Die Dauer des Besuchs eines Benutzers auf einer Seite Ihrer Website, die Übermittlung von Formularen, die Art und Weise, wie ein Benutzer auf Ihre Website gekommen ist, die Links, die der Benutzer angeklickt hat. Sogar die Artikel, die der Benutzer aus seinem Einkaufswagen genommen hat, sind alles Beispiele für notwendige Tag-Informationen für Vermarkter. Jedes Tag verfolgt ein separates Objekt. Für Vermarkter oder Geschäftsinhaber kann die manuelle Kodierung von Tags ein zeitaufwändiges und schwieriges Verfahren sein. Mit dem Google Tag Manager wird Ihr gesamtes Tagging-Verfahren erheblich vereinfacht. Fügen Sie einfach einmal einen Code in die Seiten Ihrer Website ein, und Google Tag Manager kodiert und bettet ihn jedes Mal für Sie ein, wenn Sie ein Tag erstellen möchten.
Aber was sind Google-Tags?
Tags sind oft kleine Codestücke, die Sie in den HTML- oder Javascript-Code Ihrer Website einfügen, um bestimmte Daten abzurufen. Die Dauer des Besuchs eines Benutzers auf einer Seite Ihrer Website, die Übermittlung von Formularen, die Art und Weise, wie ein Benutzer auf Ihre Website gekommen ist, die Links, die der Benutzer angeklickt hat. Sogar die Artikel, die der Benutzer aus seinem Einkaufswagen genommen hat, sind alles Beispiele für notwendige Tag-Informationen für Vermarkter. Jedes Tag verfolgt ein separates Objekt. Für Vermarkter oder Geschäftsinhaber kann die manuelle Kodierung von Tags ein zeitaufwändiges und schwieriges Verfahren sein. Mit dem Google Tag Manager wird Ihr gesamtes Tagging-Verfahren erheblich vereinfacht. Fügen Sie einfach einmal einen Code in die Seiten Ihrer Website ein, und Google Tag Manager kodiert und bettet ihn jedes Mal für Sie ein, wenn Sie ein Tag erstellen möchten.
Bedeutung von GTM
Jetzt, wo wir uns über die Tags und die Funktion des Tag Managers im Klaren sind, sollten wir verstehen, wie er eine WordPress-Website verbessern kann.
- Es ist so einfach zu benutzen!
Einer der Hauptvorteile von Google Tag Manager ist, dass keine Programmierkenntnisse erforderlich sind. Ohne komplizierten Website-Code kann fast jeder problemlos Änderungen vornehmen, neue Tags hinzufügen, jede Änderung testen und Tags bereitstellen. Das gibt Ihnen und Ihrem Team Autonomie und strafft Ihren Arbeitsablauf, was die Zeit zwischen den Einführungen verkürzt.Das verschafft Ihrer IT-Abteilung die nötige Zeit, um sich auf wichtigere Dinge zu konzentrieren, z. B. auf die Gründe, warum Ihre Website so langsam lädt.
- Spart Zeit!
Mit GTM können Sie Tracking-Codes selbständig anwenden, was Ihnen Zeit spart. Es ist nicht mehr erforderlich, dass ein Marketer den Tracking-Code an einen Entwickler sendet, der ihn dann eine Woche später aufgrund seines vollen Terminkalenders installiert. Sie müssen keine E-Mails mehr hin- und herschicken, um weitere Ereignisse in dieser Woche zu verfolgen.Über die GTM-Plattform können alle Tracking-Codes (auch als Tags bezeichnet) hinzugefügt, geändert und entfernt werden.
- Alles bleibt an einem Ort
Mit GTM ist alles zentralisiert. Die Zeiten, in denen ein Entwickler bestimmte JavaScript-Codefragmente im Quellcode einer Website oder Anwendung suchen musste, um sie hinzuzufügen, zu entfernen oder zu ändern, sind längst vorbei. Da nun alles an einem Ort ist, gibt es keine menschlichen Fehler mehr, die dazu führen, dass Daten fehlerhaft sind und einige Codes übersehen werden. - Fehlersuche wird einfach!
Zusätzlich zu den Informationen über Auslöser und andere Details zu den Daten in den Tracking-Tags zeigt Ihnen der Vorschaumodus von GTM automatisch, welche Tags funktionieren und welche nicht. Der Datalayer Checker und der Tag Assistant sind zwei weitere nützliche GTM-Tools. - Erstellen Sie Ihre eigenen Vorlagen
Sie können alle Ihre Tags, Auslöser und Variablen aus GTM in eine einzige Datei exportieren, die Sie verwenden können, um Ihre eigenen benutzerdefinierten Vorlagen für häufig verwendete Programme zu erstellen.Dies kann hilfreich sein, wenn Sie dasselbe Google Analytics-Ereignis für verschiedene Kunden integrieren möchten.Früher hat Google auch benutzerdefinierte Vorlagen eingeführt, eine Funktion, die es der Öffentlichkeit ermöglicht, frei verwendbare benutzerdefinierte Vorlagen zu erstellen und zu verteilen.Additionally, GTM offers a ton of integrated tags that you can utilize for things like remarketing and conversions from Google Ads.
Dies ermöglicht es Teammitgliedern ohne technische Kenntnisse, Tags anzupassen, ohne komplexen Code lernen zu müssen oder auf die Hilfe eines Entwicklers angewiesen zu sein.
- Bietet Auto-Event-Tracking
Auto-Event-Tracking, eine Funktion, die in GTM enthalten ist, protokolliert automatisch Ereignisse ohne die Verwendung von angepasstem JavaScript-Code. Sobald Sie bestimmte Auslöser aktiviert haben, beginnt GTM sofort, auf bestimmte Website-Aktivitäten zu achten. - Holen Sie es sich KOSTENLOS!
Wie bereits erwähnt, ist GTM völlig kostenlos und ideal für kleine und mittlere Unternehmen. Größere Unternehmen können auf die Premium-Version von Tag Manager 360 upgraden. - Benutzerkontrolle und Verwaltung von Berechtigungen
Sie haben die vollständige Kontrolle darüber, wer welche Änderungen mit GTM vornehmen kann. Sie können ganz einfach verwalten, wer Zugriff auf Änderungen (wie das Hinzufügen von Tags, Makros und Regeln) an der Website hat. - Versionskontrolle
In GTM wird immer eine archivierte Version gespeichert, wenn Sie eine Änderung vornehmen. Das macht es einfacher, Änderungen rückgängig zu machen, zu einer früheren Version zurückzukehren oder Änderungen rückgängig zu machen, die Sie versehentlich auf einer Live-Site veröffentlicht haben, bevor die Tags fertiggestellt waren.Die Versionskontrolle gibt Ihnen die Freiheit, zwischen Versionen zu wechseln, ohne sich Sorgen machen zu müssen, dass Sie dauerhaften Schaden anrichten.
Jetzt, da Sie die zahlreichen Vorteile kennen, die GTM für Ihre WordPress-Website bietet, haben Sie sicher Lust, es auf Ihrer Website zu installieren.
Lassen Sie uns jetzt den Installationsvorgang kennenlernen.
Installieren und Aktivieren von Google Tag Manager
Es gibt 3 einfache Schritte, die Sie befolgen müssen, um GTM zu Ihrer WordPress-Website hinzuzufügen.
Aber bevor wir diesen Weg einschlagen, müssen Sie diesen einfachen Prozess durchführen, um das GTM einzurichten.
Schritt-1: Laden Sie die Chrome-Erweiterung für Google Tag Assistant Legacy herunter (kostenlos).
Schritt-2: Erstellen Sie ein kostenloses Konto bei Google Tag Manager:
a.
Sie müssen sich zunächst bei Ihrem Google-Konto anmelden.
b.
Wenn Sie zum ersten Mal ein Google Tag Manager-Konto erstellen, werden Sie auf die Seite zur Kontoerstellung weitergeleitet.
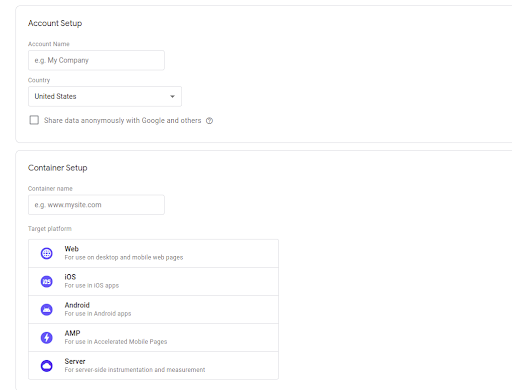
Schritt-3: Vervollständigen Sie die folgenden Angaben:
a.
Kontoname: Dies ist der Name, mit dem Sie dieses Konto bezeichnen.
b.
Land – Herkunft des Landes.
c.
Container-Name – Geben Sie die URL der Website ein
d.
Zielplattform – Geben Sie an, wo Google Tag Manager hinzugefügt werden soll (z.B. auf Ihrer Website, mobil, usw.)
e.
(Optional)
Geben Sie Google Ihre Daten auf anonyme Weise.

Schritt 4: Nach Fertigstellung.
Klicken Sie auf „Erstellen“.
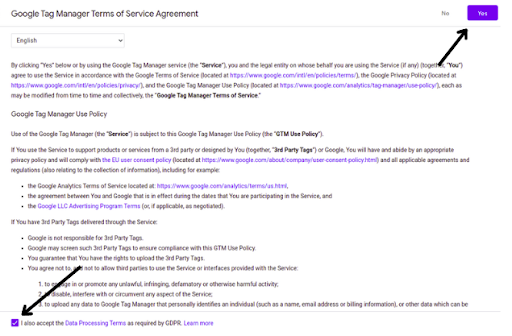
Schritt 5: Es erscheint ein Fenster mit den Nutzungsbedingungen von Google Tag Manager.
Markieren Sie das Kästchen und wählen Sie dann „Ja“.

Schritt 6: Der Code für die Installation von Google Tag Manager wird sichtbar sein.
Da Sie den Code nicht manuell in Ihre WordPress-Website einfügen werden, können Sie dies ignorieren.
Wählen Sie „OK“.
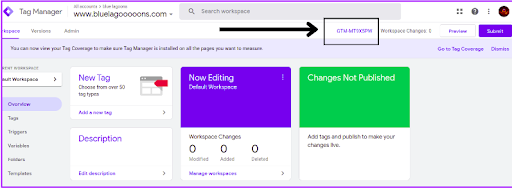
Schritt 7: Notieren Sie Ihre Google Tag Manager ID, sobald Sie in Ihrem Arbeitsbereich sind.

a.
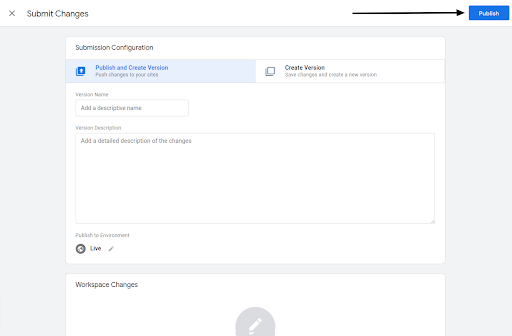
Wählen Sie einfach „Senden > Veröffentlichen“ Veröffentlichen Sie Ihren Google Tag Manager-Container wie gewohnt.

Richten Sie das Google Tag Manager-Plugin für WordPress ein.
Schritt-1: Greifen Sie auf Ihre WordPress-Website zu.
Schritt 2: Klicken Sie auf Plugins > Neu hinzufügen in der Seitenleiste von WordPress.
Schritt 3: Verwenden Sie die Suchleiste, um nach „Google Tag Manager für WordPress“ zu suchen.
Schritt 4: Laden Sie das GTM4WP-Plugin herunter und installieren Sie es an Ort und Stelle.
(das Bild kann abweichen)

Schritt 5: Klicken Sie auf „Aktivieren“ für das Plugin.
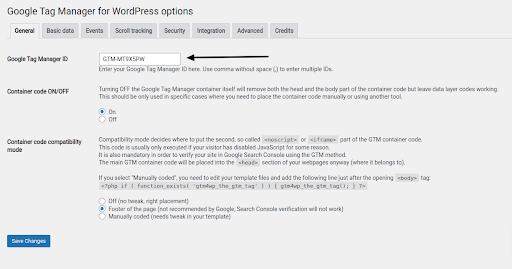
Schritt 6: Wählen Sie Google Tag Manager unter Einstellungen in der WordPress-Seitenleiste.
Schritt 7: Fügen Sie in den verfügbaren Bereich Ihre Google Tag Manager ID ein (die Sie auf dem Google Tag Manager Dashboard finden).

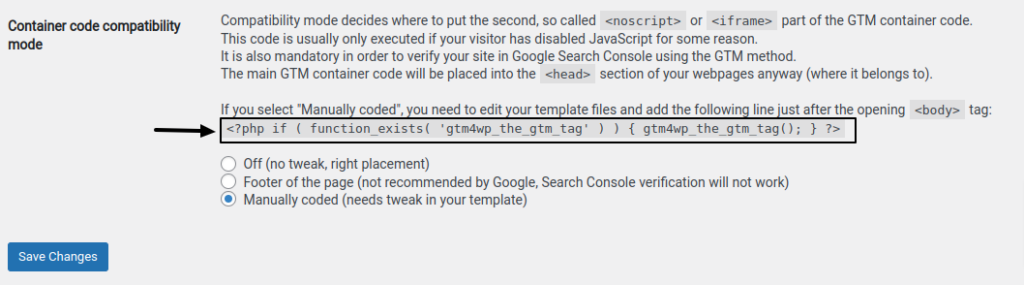
Schritt-8: Um den Container-Code auf Ihrer Website zu installieren, bietet das Plugin eine Reihe von Optionen.
Wir raten Ihnen, eine Sicherungskopie Ihrer Website zu erstellen, bevor Sie eine dieser Optionen anwenden.
a.
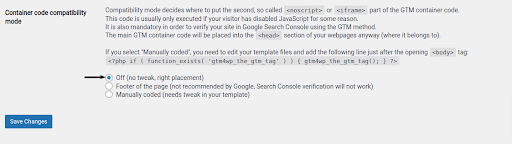
Option 1: Aus – bei dieser Auswahl versucht das Plugin, für Sie zu bestimmen, wo der Container platziert werden soll.
Dies ist zwar die einfachste Option, aber es besteht die Möglichkeit, dass dadurch etwas am Frontend Ihrer Website kaputt geht.
Wenn Sie die codelose Injektion wünschen, wählen Sie sie aus der Liste aus und klicken Sie auf „Änderungen speichern“.

Öffnen Sie anschließend die Website in einer neuen Registerkarte oder einem neuen Fenster, um zu überprüfen, ob alles in Ordnung ist.
Wenn dies der Fall ist, können Sie mit den Qualitätssicherungsprüfungen der Installation fortfahren.
b.
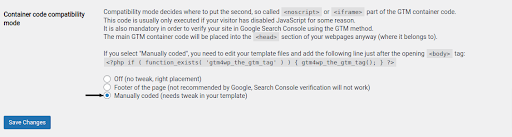
Option 2: Manuell kodiert – um diese Option zu verwenden, müssen Sie eine kleine Änderung an Ihren Theme-Dateien vornehmen.
Sie können diese Option nutzen, wenn Ihr WordPress-Theme Änderungen zulässt und Sie mit dem Theme-Editor vertraut sind.
Klicken Sie auf „Änderungen speichern“, nachdem Sie die Platzierung des Container-Codes „Benutzerdefiniert (erfordert Anpassung in Ihrer Vorlage)“ ausgewählt haben.

(i) Nachdem Sie den PHP-Code des Plugins kopiert haben, klicken Sie auf „Änderungen speichern“.

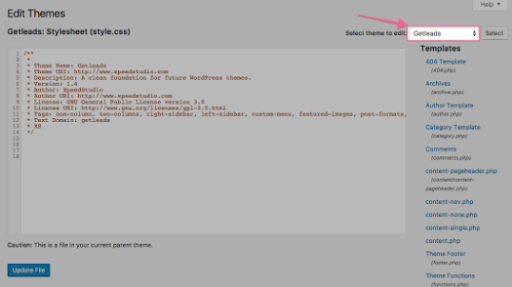
(ii) Gehen Sie in der WordPress-Seitenleiste auf Erscheinungsbild > Theme Editor.
(iii) Überprüfen Sie, ob Sie das Thema bearbeiten, das derzeit auf Ihrer Website installiert ist (Sie können den Namen des von Ihnen verwendeten Themas überprüfen, indem Sie auf Erscheinungsbild > Themen gehen).

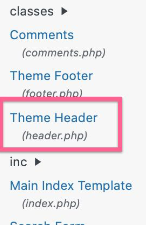
(iv) Wählen Sie aus der Liste auf der rechten Seite die Vorlage mit der Bezeichnung „Theme Header“.

(v) Je nach dem von Ihnen installierten Thema kann diese Vorlage anders aussehen.
Der <body> Tag ist jedoch immer im Code zu finden.

(vi) Fügen Sie direkt unter dem <body> Tag den php-Code ein, den das Plugin bereitgestellt hat.

(vii) Wählen Sie „Datei aktualisieren“.
Seien Sie sicher, dass Sie es richtig gemacht haben!
Schritt-1: Starten Sie Chrome und rufen Sie die Startseite Ihrer Website auf.
Schritt-2: Wählen Sie die Chrome-Erweiterung für Google Tag Assistant.

Schritt 3: Wählen Sie die Option „Aktivieren“.

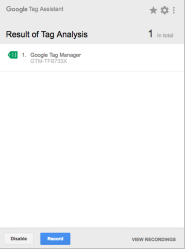
Schritt 4: Laden Sie die Website neu und wählen Sie die Chrome-Erweiterung für Google Tag Assistant erneut aus.
Schritt 5: Wenn die Installation erfolgreich war, sollte ein grünes Google Tag Manager-Tag zu sehen sein.

Verwenden Sie Tags zur Verbesserung der Website-Leistung
Sobald der Google Tag Manager auf Ihrer Website eingerichtet ist, sind Sie bereit, Code-Snippets (Tags) hinzuzufügen, die verschiedene Tracking-Tools anbieten.
Google Marketing Tools und andere Dienste von Drittanbietern gehören zu den mehr als 50 Tag-Typen, die Google Tag Manager unterstützt.
Außerdem können Sie die Schnittstelle nutzen, um einzigartige HTML- oder JavaScript-Tags zu Ihrer Website hinzuzufügen.
Schritt 1: Um Ihren ersten Tag zu erstellen, klicken Sie auf das Symbol „Neuer Tag“.
Schritt-2: Wählen Sie ein Tag-Produkt.
Schritt 3: Vorerst verwenden wir Google Analytics, aber Sie können jederzeit weitere Tags hinzufügen und verschiedene Produkte nach Ihren Anforderungen auswählen.
Um weitere benutzerdefinierte Codeschnipsel hinzuzufügen, können Sie auch auf benutzerdefiniertes HTML klicken.
Schritt 4: Nachdem Sie Google Analytics ausgewählt haben, wird Ihnen eine Auswahl zwischen Universal Analytics und Classic Analytics angeboten.
Schritt 5: Geben Sie Ihre Analytics-Tracking-ID ein, wenn Sie Universal Analytics auswählen.
Diese Tracking-ID ist ein eindeutiger Code, der Ihre Website bei Google identifiziert.
Wenn Sie sich in Ihr Google Analytics-Konto einloggen und auf die Registerkarte Admin gehen, können Sie diese ID erhalten.
Schritt 6: Klicken Sie auf die Tracking-Informationen, um sie zu vergrößern, nachdem Sie das Konto und die Eigenschaft für Ihre Website ausgewählt haben.
Der Link zum Tracking-Code wird sichtbar.
Schritt 7: Sobald Sie auf den Tracking-Code klicken, werden Sie auf die Seite mit dem Tracking-Code weitergeleitet und können Ihre UA-Tracking-ID abrufen.
Schritt 8: Fügen Sie Ihre UA-Tracking-ID in Google Tag Manager ein, nachdem Sie sie kopiert haben.
Wählen Sie Seitenansicht als Tracking-Typ und klicken Sie dann auf die Schaltfläche Fortfahren.
Schritt 9: Die Frage, wann dieser Tag ausgelöst werden soll, wird nun im Tag-Konfigurationsassistenten gestellt.
Um eine neue Seite zu erstellen, wählen Sie zunächst alle Seiten aus.
Schritt 10: Sie sehen nun einen Tracking-Code von Google Tag Manager, den Sie in Ihre WordPress-Website einfügen müssen.
Kopieren Sie diesen Code.
Schritt 11: Installieren und aktivieren Sie das Plugin für Kopf- und Fußzeilen einfügen.
Nach der Aktivierung müssen Sie zu Einstellungen “ Kopf- und Fußzeilen einfügen gehen.
Schritt 12: Um Ihre Einstellungen zu speichern, fügen Sie Ihren Tag-Manager-Code in den Kopfbereich ein und klicken auf die Schaltfläche Speichern.
Schritt 13: Die Google Tag Manager-Tags werden erst dann aktiv, wenn der Container veröffentlicht wird.
Besuchen Sie das Dashboard von Google Tag Manager und klicken Sie auf die Schaltfläche Veröffentlichen.
Schritt 14: Außerdem zeigt Google Tag Manager bei der Vorschau Ihrer Website die Tags an, die bei jeder Seitenansicht ausgelöst wurden.
Schritt 15: Das war’s!
Wir sind hier fertig.
Nun, da Sie Ihre WordPress-Website mit mehreren Marketing- und Tracking-Plattformen integriert haben, können Sie Ihrem Google Tag Manager-Container weitere Tags hinzufügen, indem Sie das gleiche Verfahren anwenden.
Ihre Website oder App kann mit den Tag Manager-Servern kommunizieren, sobald Tag Manager installiert ist.
Dann können Sie Variablen definieren, die zur Vereinfachung und Automatisierung Ihrer Tag-Konfigurationen verwendet werden können, Auslöser erstellen, die Ihr Tag bei bestimmten Ereignissen auslösen, und Tags über die webbasierte Benutzeroberfläche von Tag Manager einrichten.
Also, worauf warten Sie noch?
Installieren Sie GTM sofort auf Ihrer WordPress-Website.
Wenn Sie irgendwo nicht weiterkommen, schreiben Sie Ihre Fragen in den Kommentarbereich.

