Are your customers having a hard time going through your website?
When it comes to navigation, business owners make sure their clients are directed to the correct location of their needs while visiting their WordPress website.
While picking a navigation layout for your app or website, you need to specify the hierarchy of the primary, secondary, and tertiary navigation.
Navigating to the side is simpler. You can display at least twice as many navigation links on the side above the fold, though this can vary depending on the device and font sizes.
Side navigation performs well when your information architecture has a lot of top-level objects that can’t be sensibly grouped into numerous buckets.
Now that we are clear about the beneficial aspect of a sidebar menu. Let’s learn about the advanced version of this plugin.
What is the Advanced Sidebar Menu in WordPress?
- Normal widgets can be created using the Advanced Sidebar Menu and placed in a widget area just like any other widget.
- When you land on the page, the menu which is displayed shows pages from the parent page or children’s pages from the highest level parent page.
- You can have the same parent and child-generated menus for your categories by using the Advanced Sidebar Categories Menu widget.
- The widget will automatically create a menu for any categories it is presented on. You can choose whether or not the categories appear on your posts.
Why should you use it?
- While creating a site through WordPress, the number of sitemaps for websites also increases as the website expands.
- The conventional single navigation gets too messy when the number of web pages increases to 40, 100, or even 900.
- We make an effort to make it a little cleaner by including second navigation in the sidebar, but we are unable to show all of the site’s pages there.
- We could register separate widget regions and construct individual menus for each page or section, but this would be extremely labor-intensive and impossible to manage.
- Advanced sidebar offers flexible navigational options. When users can design their navigation, the side navigation is the sole option due to its scalability.
- It offers compatibility with desktops.
- You would want your web application to be consistent with any native application version your product may have.
- Both macOS and Windows applications frequently use the sidebar as their primary mode of navigating because the top region is typically set aside for the menu bar.
Tutorial: How to make a WordPress Advanced Sidebar Menu?
If you feel that it can be a tedious process, be rest assured. You can get an advanced sidebar menu on WordPress using the OnPoint plugin.
Let’s get started working on this so that it can be positioned on any page, post, or widget area.
Step-1: Get the “advanced-sidebar-menu.zip” plugin first, then install it on your local computer.
Step-2: Next, log in to your Dashboard at “yourdomain.com/wp-admin.”

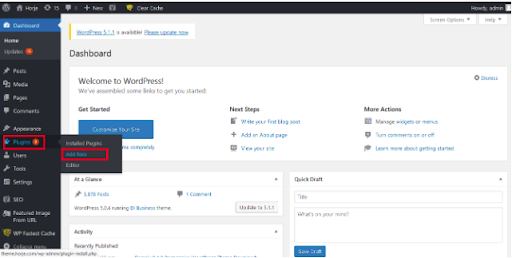
Step-3: Select “Plugins” + “Add New” from the Dashboard’s left side menu.

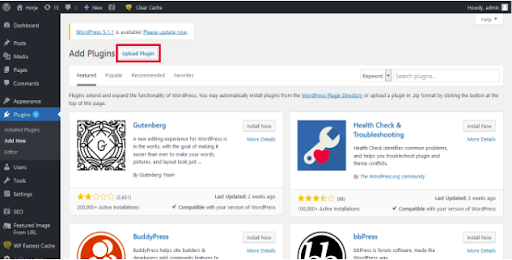
Step-4: Now click on “Upload Plugin” from the menu.

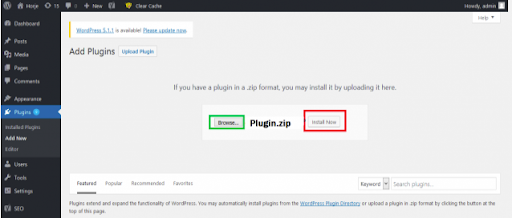
Step-5: Check out the “advanced-sidebar-menu.zip” downloaded plugin from your machine by going to the location where you downloaded it.

Refer to Step-1 above and then select “Install Now”.
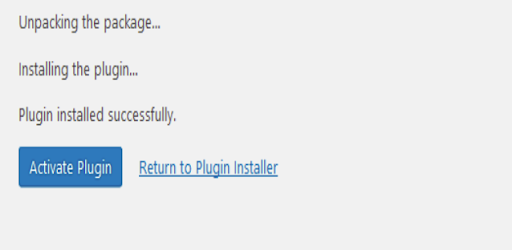
Step-6: Next, select “Active Plugin.”

Step-7: Now, select the left side menu. There is now an “Advanced Sidebar Menu” folder on the left side menu.
Choose the “Advanced Sidebar Menu” folder now.
Step-8: The “Advanced Sidebar – Pages” block or the “Advanced Sidebar – Categories” block can be added to Gutenberg text using the block inserter.
Step-9: It’s done!
Now you can configure the contents as per your requirement for the website. Check this video to know how to add a normal sidebar menu through Elementor.
Features of Advanced Sidebar menu:
- Widgets for pages and categories
- Blocks for pages and categories
- The option to show or hide the top-level parent page or category.
- When there is only the top-level parent, there is an option to display the menu.
- The ability to perform page order (date, title, page order).
- Enter a comma-separated list of ids to exclude certain pages or categories.
- Option to always show child categories or pages.
- Option to choose the level of pages or categories on the display when always display child is utilized.
- Option to show or hide categories on individual postings.
- Ability to display the category for each post in a different widget or block or within the same list.
I hope you found this tutorial on the Advanced Sidebar Menu useful. Navigation holds equal importance when it comes to designing and displaying your business to clients.
Make sure you perform it in the easiest way possible to offer a better user experience for the visitors.
Using WordPress you get the most out of your business meetings with the help of this guide. So why are you still waiting? Get Advanced Sidebar Menu right away.

