Haben Ihre Kunden Schwierigkeiten, sich auf Ihrer Website zurechtzufinden?
Wenn es um die Navigation geht, stellen Geschäftsinhaber sicher, dass ihre Kunden beim Besuch ihrer WordPress-Website an den richtigen Ort für ihre Bedürfnisse geleitet werden.
Bei der Auswahl eines Navigationslayouts für Ihre App oder Website müssen Sie die Hierarchie der primären, sekundären und tertiären Navigation festlegen.
Die seitliche Navigation ist einfacher. Sie können mindestens doppelt so viele Navigationslinks seitlich oberhalb des Falzes anzeigen, obwohl dies je nach Gerät und Schriftgröße variieren kann.
Seitliche Navigation funktioniert gut, wenn Ihre Informationsarchitektur viele Objekte auf oberster Ebene enthält, die nicht sinnvoll in zahlreiche Gruppen unterteilt werden können.
Nun, da wir den vorteilhaften Aspekt eines Sidebar-Menüs geklärt haben, lassen Sie uns die erweiterte Version dieses Plugins kennenlernen.
Was ist das Advanced Sidebar Menu in WordPress?
- Normale Widgets können mit dem Advanced Sidebar Menu erstellt und wie bei jedem anderen Widget in einem Widget-Bereich platziert werden.
- Wenn Sie auf die Seite gelangen, zeigt das Menü Seiten von der übergeordneten Seite oder Kindseiten von der höchsten übergeordneten Seite an.
- Sie können dasselbe Menü für Ihre Kategorien mit dem Advanced Sidebar Categories Menu-Widget erstellen.
- Das Widget erstellt automatisch ein Menü für jede Kategorie, auf der es angezeigt wird. Sie können auswählen, ob die Kategorien auf Ihren Beiträgen angezeigt werden sollen oder nicht.
Warum sollten Sie es verwenden?
- Beim Erstellen einer Website mit WordPress steigt auch die Anzahl der Sitemaps, je nachdem, wie die Website wächst.
- Die herkömmliche Einzelnavigation wird zu unübersichtlich, wenn die Anzahl der Webseiten auf 40, 100 oder sogar 900 ansteigt.
- Wir bemühen uns, es etwas übersichtlicher zu gestalten, indem wir eine zweite Navigation in der Sidebar hinzufügen, aber wir können nicht alle Seiten der Website dort anzeigen.
- Wir könnten separate Widget-Bereiche registrieren und individuelle Menüs für jede Seite oder jeden Abschnitt erstellen, aber das wäre äußerst arbeitsintensiv und unmöglich zu verwalten.
- Die erweiterte Sidebar bietet flexible Navigationsoptionen. Wenn Benutzer ihre Navigation gestalten können, ist die seitliche Navigation aufgrund ihrer Skalierbarkeit die einzige Option.
- Sie bietet Kompatibilität mit Desktops.
- Sie möchten, dass Ihre Webanwendung konsistent mit jeder nativen Anwendungsversion Ihres Produkts ist.
- Sowohl macOS- als auch Windows-Anwendungen verwenden häufig die Sidebar als primäres Navigationsmittel, da der obere Bereich normalerweise für die Menüleiste reserviert ist.
Tutorial: Wie erstelle ich ein Advanced Sidebar Menu in WordPress?
Wenn Sie der Meinung sind, dass dies ein mühsamer Prozess sein könnte, seien Sie versichert. Sie können ein Advanced Sidebar Menu in WordPress mit dem OnPoint-Plugin erstellen.
Lassen Sie uns mit den folgenden Schritten beginnen, damit es auf jeder Seite, jedem Beitrag oder Widget-Bereich platziert werden kann.
Schritt 1: Laden Sie zunächst das Plugin “advanced-sidebar-menu.zip” herunter und installieren Sie es auf Ihrem lokalen Computer.
Schritt 2: Melden Sie sich als Nächstes bei Ihrem Dashboard unter “yourdomain.com/wp-admin” an.

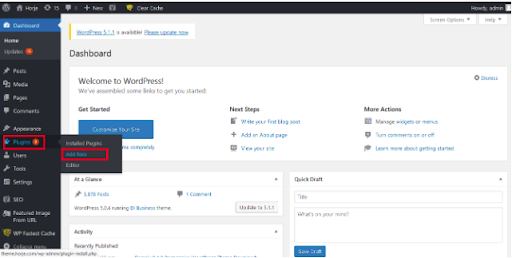
Schritt 3: Wählen Sie im linken Menü des Dashboards “Plugins” + “Neu hinzufügen” aus.

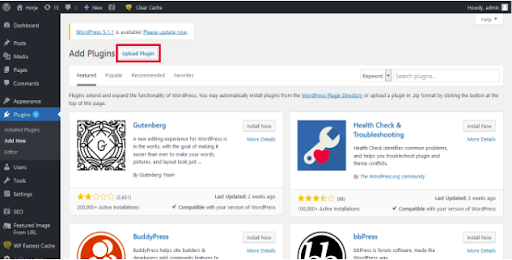
Schritt 4: Klicken Sie jetzt im Menü auf “Plugin hochladen”.

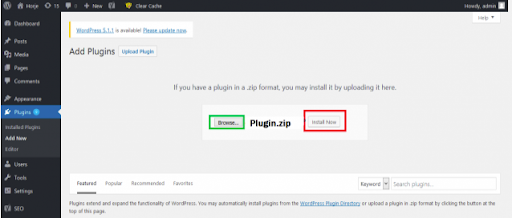
Schritt 5: Suchen Sie das heruntergeladene Plugin “advanced-sidebar-menu.zip” auf Ihrem Computer, indem Sie zu dem Speicherort gehen, an dem Sie es heruntergeladen haben.

Verweisen Sie auf Schritt 1 oben und wählen Sie dann “Jetzt installieren”.
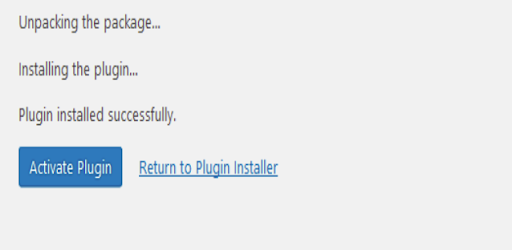
Schritt 6: Wählen Sie als Nächstes “Plugin aktivieren”.

Schritt 7: Wählen Sie nun das linke Menü aus. Es gibt jetzt einen Ordner “Advanced Sidebar Menu” im linken Menü.
Wählen Sie jetzt den Ordner “Advanced Sidebar Menu” aus.
Schritt 8: Der Block “Advanced Sidebar – Pages” oder der Block “Advanced Sidebar – Categories” kann mit dem Block-Editor von Gutenberg hinzugefügt werden.
Schritt 9: Fertig!
Jetzt können Sie die Inhalte nach Ihren Anforderungen für die Website konfigurieren. Sehen Sie sich dieses Video an, um zu erfahren, wie man ein normales Sidebar-Menü über Elementor hinzufügt.
Funktionen des Advanced Sidebar Menu:
- Widgets für Seiten und Kategorien
- Blöcke für Seiten und Kategorien
- Die Option, die oberste übergeordnete Seite oder Kategorie anzuzeigen oder auszublenden.
- Wenn nur die oberste übergeordnete Seite vorhanden ist, gibt es die Option, das Menü anzuzeigen.
- Möglichkeit zur Seitenreihenfolge (Datum, Titel, Seitenreihenfolge).
- Geben Sie eine durch Kommas getrennte Liste von IDs ein, um bestimmte Seiten oder Kategorien auszuschließen.
- Option, untergeordnete Kategorien oder Seiten immer anzuzeigen.
- Option zur Auswahl der Ebene von Seiten oder Kategorien, die angezeigt werden sollen, wenn “Unterkategorien immer anzeigen” verwendet wird.
- Option, Kategorien auf einzelnen Beiträgen anzuzeigen oder auszublenden.
- Möglichkeit, die Kategorie für jeden Beitrag in einem anderen Widget oder Block oder innerhalb derselben Liste anzuzeigen.
Ich hoffe, Sie fanden dieses Tutorial zum Advanced Sidebar Menu nützlich. Die Navigation ist ebenso wichtig, wenn es darum geht, Ihr Unternehmen zu gestalten und Ihren Kunden zu präsentieren.
Stellen Sie sicher, dass Sie es auf die einfachste Weise durchführen, um den Besuchern eine bessere Benutzererfahrung zu bieten.
Mit WordPress holen Sie das Beste aus Ihren geschäftlichen Treffen heraus, unterstützt durch diesen Leitfaden. Warum warten Sie noch? Holen Sie sich das Advanced Sidebar Menu sofort.

